Guida: Come Creare GIF Animate con Photoshop o GIMP
Più volte abbiamo parlato di come creare GIF animate utilizzando programmi specifici. Più volte abbiamo recensito siti in grado di modificare una GIF, o di creare una ex novo. Ma in questo fiume di parole abbiamo sempre tralasciato di spiegare come creare GIF animate con Photoshop o con GIMP. È giunta l’ora di porre rimedio a questa nostra mancanza. E quale modo migliore per farlo se non con una semplice – spero – e agile guida? Tenete però presente una cosa mentre leggete il seguito: le immagine sono state prese, e realizzate, utilizzando Photoshop ma il procedimento è lo stesso se usiamo GIMP o un qualsiasi altro programma in grado di gestire i livelli. Detto questo, cominciamo.
Come creare una GIF animata: scegliamo le immagini da utilizzare

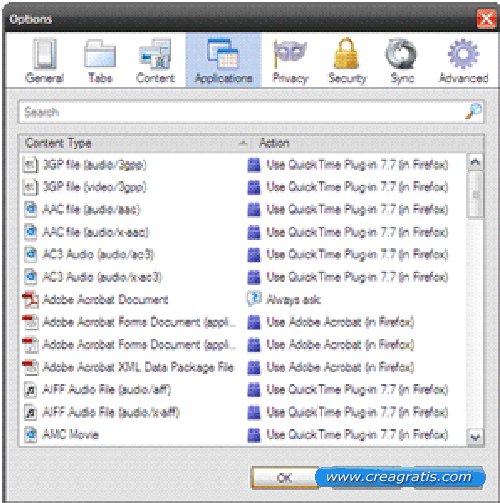
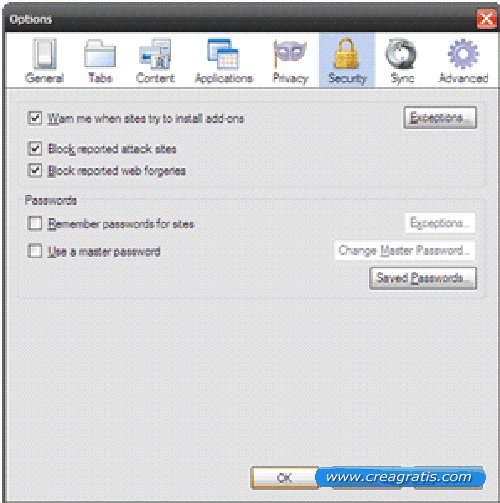
Prima di cominciare occorre avere ben chiaro l’obbiettivo che ci interessa raggiungere. In questo caso mi prefiggo uno scopo semplice: creare una GIF animata che mostri in sequenza le varie opzioni presenti nel pannello di controllo di Firefox. Per riuscirci la prima cosa da fare è scattare uno screen-shot (un’immagine dello schermo del computer) per ottenere quelli che diverranno i singoli fotogrammi della mia GIF. Tralascio in questa guida i passaggi intermedi: penso siate tutti in grado a tagliare una porzione dell’immagine in base ai particolari che vi interessano.
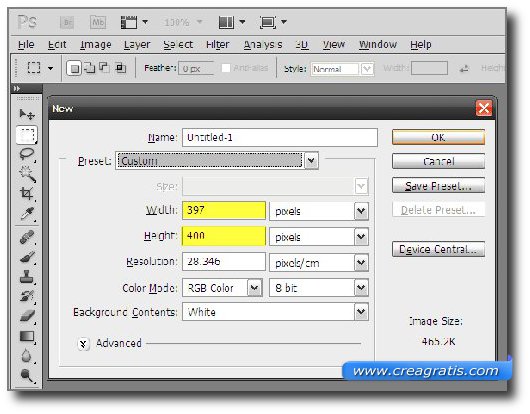
Dopo esservi procurati tutti i vari fotogrammi cominciamo a creare la nostra GIF vera e propria. Per farlo creiamo una nuova immagine nel metodo canonico. In questa guida ne creo una con queste dimensioni: 397 px per 400 px. Ricordatevi queste misure, ci verranno utili tra un’attimo.
Carichiamo i vari livelli

E precisamente ora: importiamo le immagini di prima, quelle che abbiamo salvato. Facciamo però attenzione: ogni immagine deve essere salvata come livello singolo. Alla fine dovremo ottenere un’immagine formata da diversi livelli. E, indovinate un po’, ogni singolo livello diverrà un fotogramma della nostra futura GIF animata.
Ma non corriamo troppo: prima di metterci a ragionare su frame e su ritardo nella visualizzazione dobbiamo sistemare bene i nostri livelli. Innanzitutto rendiamoli tutti omogenei per dimensione. Come? Bé, scalando la loro altezza e la loro larghezza alla dimensione dell’immagine, a quei 397 px per 400 px di cui parlavamo prima. Poi vanno anche tutti ordinati, allineati e sistemati in maniera da non creare buchi o salti: se lasciate un livello solamente per metà visibile nell’animazione otterremo degli effetti abbastanza strani, non necessariamente belli.
Diamo un’ordine alle cose

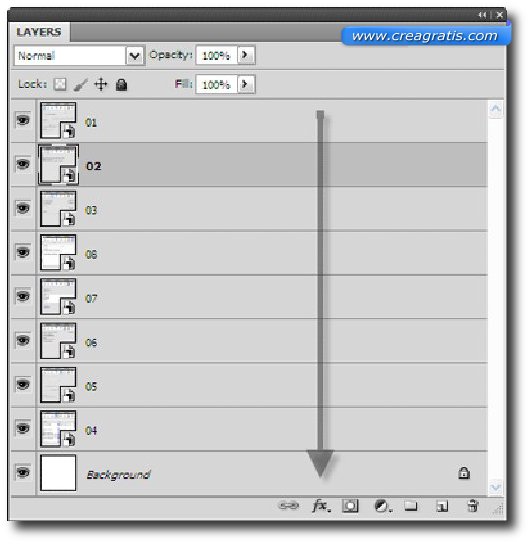
Sistemata la parte grafica passiamo all’animazione vera e propria. L’ho già detto, l’animazione viene creata a partire dai livelli salvati all’interno della GIF. Il primo frame sarà quello sistemato più in fondo, il livello di solito utilizzato come sfondo. Poi verranno mostrati man mano tutti gli altri, a salire.
Avete già capito cosa c’è da fare, vero? Giusto, ordiniamo i livelli, anzi i frames, nel giusto ordine. E, già che ci siamo, rinominiamoli secondo un criterio banale: il primo livello lo chiameremo 1, il secondo 2, il terzo 3 e così via. Non è una cosa fondamentale ma ci semplificherà le cose nel prossimo passaggio: almeno non dovremo tenere in mente dieci o venti nomi diversi.
Iniziamo a fare sul serio: impostiamo l’animazione

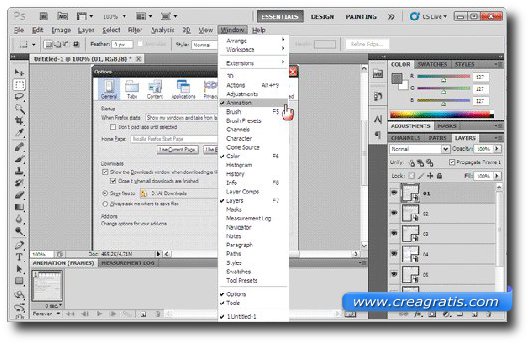
Andiamo nel menù Window e quindi su Animation per aprire la barra degli strumenti legati alle animazioni. Questa ci permetterà di intervenire direttamente sui livelli e di mutarli nei frame veri e propri.
Creare i fotogrammi

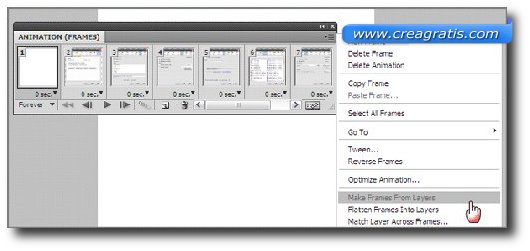
Da questo momento in poi iniziamo a lavorare effettivamente sulla nostra (futura) GIF animata. Clicchiamo sul “Make Frames from Layers” per creare i fotogrammi dai livelli dell’immagine. O, meglio, per trasformare veramente ogni singolo livello in un corrispettivo frame.
Creare l’animazione

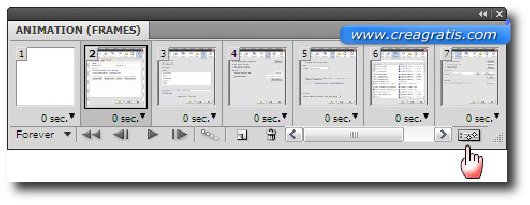
In basso a destra, nella finestra, possiamo vedere un piccolo pulsante: clicchiamo per attivare l’opzione Convert to Frame Animation, convertire i vari frame in una vera e propria animazione.
In questa fase possiamo impostare anche un’altra cosa. Cosa? Possiamo decidere se ripetere l’animazione all’infinito, in un ciclo senza interruzioni, oppure se bloccare l’immagine dopo aver concluso la visualizzazione di tutti i frame. Mediamente le GIF animate possono essere riprodotte a ciclo continuo senza troppe controindicazioni. Per impostare questa opzioni basta selezionare Forever nel controllo in basso a sinistra.
Veloce o lento

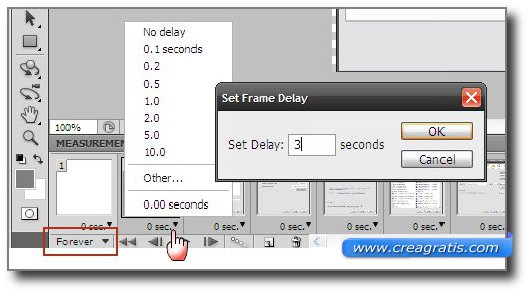
Prima di poter salvare la nostra immagine in maniera definitiva ci resta ancora una cosa da decidere: la velocità dell’animazione. O, per dirla con altre parole, per quanto tempo visualizzare un singolo frame.
Se stessimo girando un film, un cartone animato o comunque un’animazione standard non dovremmo stare troppo a preoccuparci: basta impostare la velocità in 24 frame per secondo. Ma le immagini GIF non sono animazioni normali. Anzi, a differenza dei video comuni non è un gran problema se danno l’effetto di “scattoso”. Poi, ovviamente, tutto dipende da quello che stiamo cercando di ottenere.
Comunque, al di là della nostra scelta, impostare la durata di un singolo fotogramma è cosa abbastanza rapida: la si decide livello per livello utilizzando il menù che compare sotto ogni frame. Volendo possiamo impostare automaticamente la stessa durata per ogni fotogramma, cosa che permette di velocizzare la creazione della nostra GIF animata.
Ed ecco il risultato

Dopo aver impostato tutto, la posizione dei livelli, la durata di ogni frame e le dimensioni complessive dell’immagine non ci resta che salvare la nostra creazione. Anche qui il procedimento è noto: si clicca su File e quindi su Salva con Nome. Ovviamente noi vogliamo creare una GIF animata, e di conseguenza scegliamo come tipo di file da salvare il formato GIF. Lapalissiano, direi.
Bene, questo è a grandi linee il metodo per creare un’immagine animata, una GIF, con Photoshop. Il procedimento è simile con qualsiasi programma in grado di manipolare livelli, trasparenze e salvare immagini in diversi formati. Resta inteso che questa guida illustra un metodo semplice, quello base. Photoshop offre molte altre possibilità nella manipolazione grafica, e anche nella creazione di brevi animazioni. Ma il discorso sarebbe molto lungo, ed esula dall’argomento di questa guida; in caso ci torneremo in qualche altro articolo. Per il momento divertitevi a creare le vostre prime GIF animate.
Altre guide per Photoshop
- Migliorare una foto con Photoshop
- Aumentare la risoluzione delle foto con Photoshop
- Correggere foto sfocate con Photoshop
- Effetto lomo su una foto con Photoshop
- Effetto HDR su una foto con Photoshop
- Trasformare foto in bianco e nero con Photoshop
- Arrotondare gli angoli di una foto con Photoshop
- Rimuovere lo sfondo da un disegno con Photoshop
- Trasformare foto in disegni con Photoshop
